Личный кабинет, позволяет клинике быть еще ближе к своему пациенту и проявлять еще более качественный сервис. Полностью адаптирован под мобильные устройства и планшеты, поэтому пациент в любое для него удобное время сможет воспользоваться данным сервисом клиники.
¶ Регистрация личного кабинета для пациента
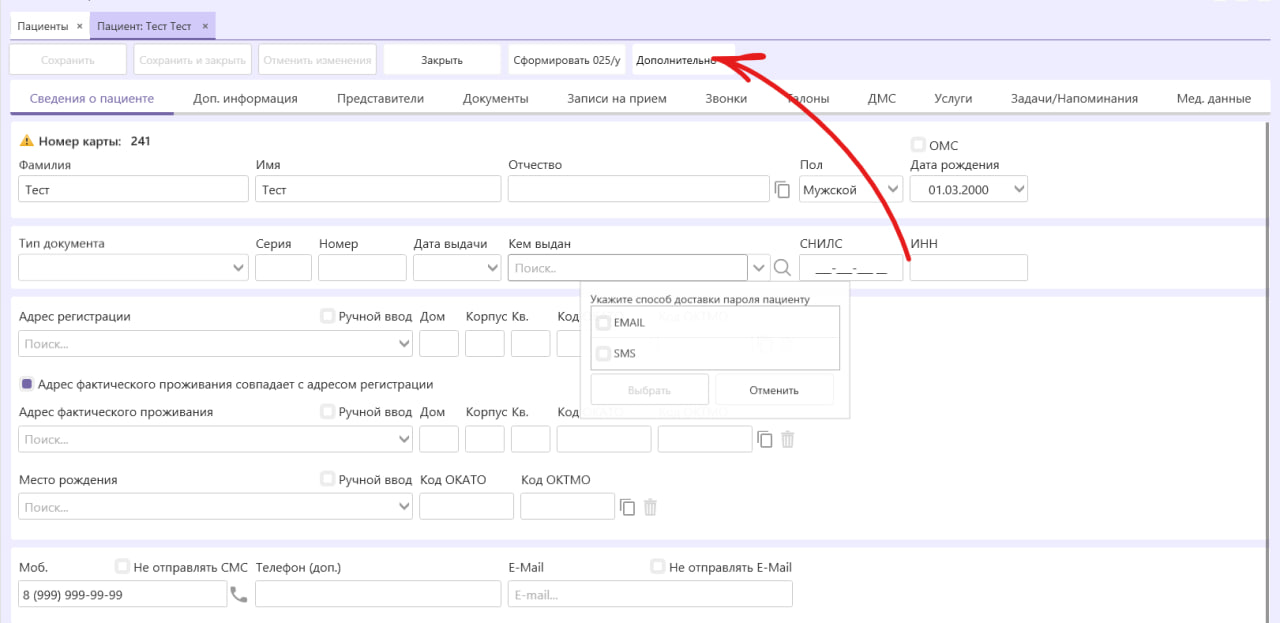
Для предоставления доступа пациенту к личному кабинету откройте меню «Пациенты» и перейдите в редактирование карточки нужного пациента, нажав кнопку «Дополнительно» можно осуществить создание пароля (пароль генерируется произвольно, отправляется в зашифрованном виде и доступен только в сообщении получателю) для личного кабинета пациенту и передать его с помощью EMAIL или SMS

¶ Действия и возможно пациента в личном кабинете
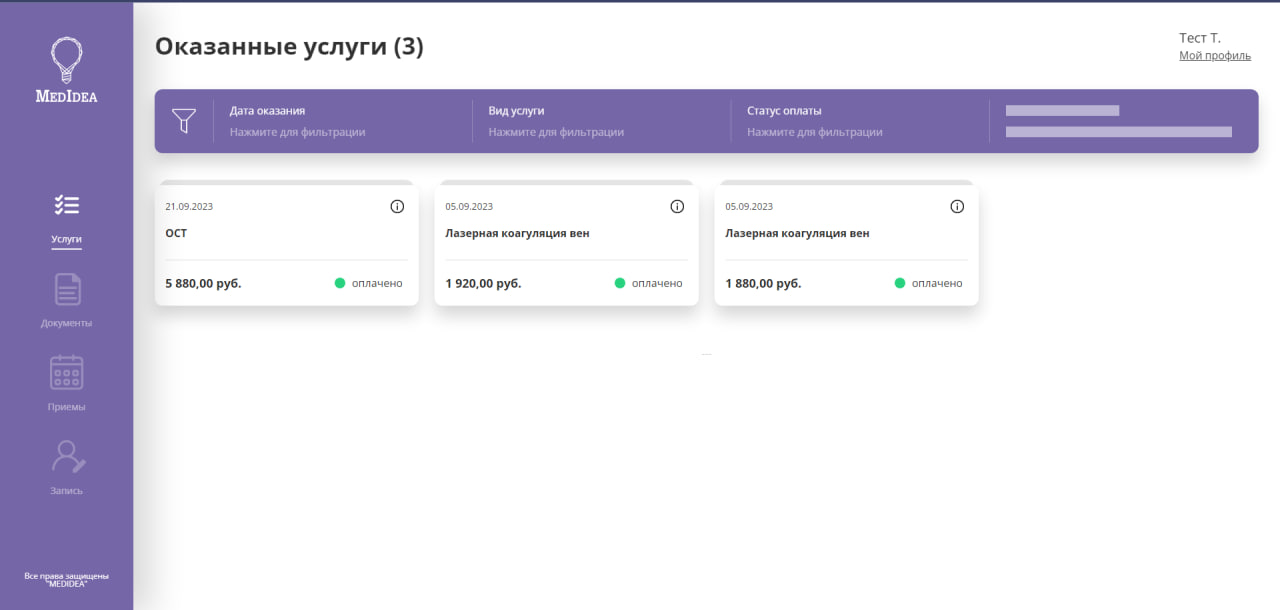
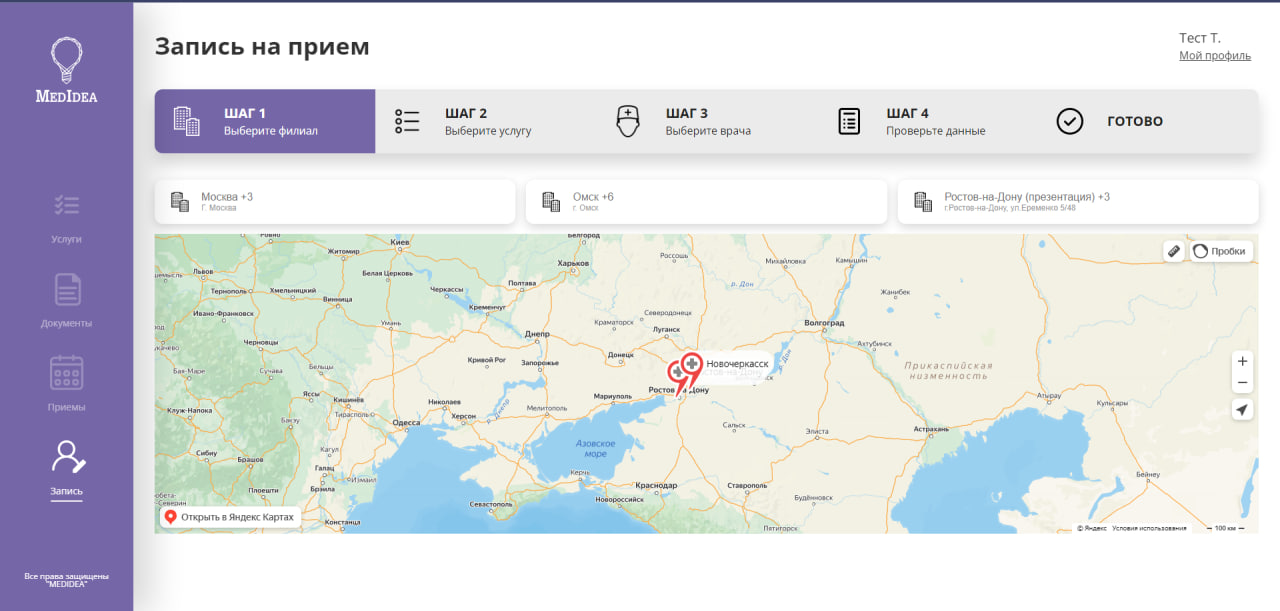
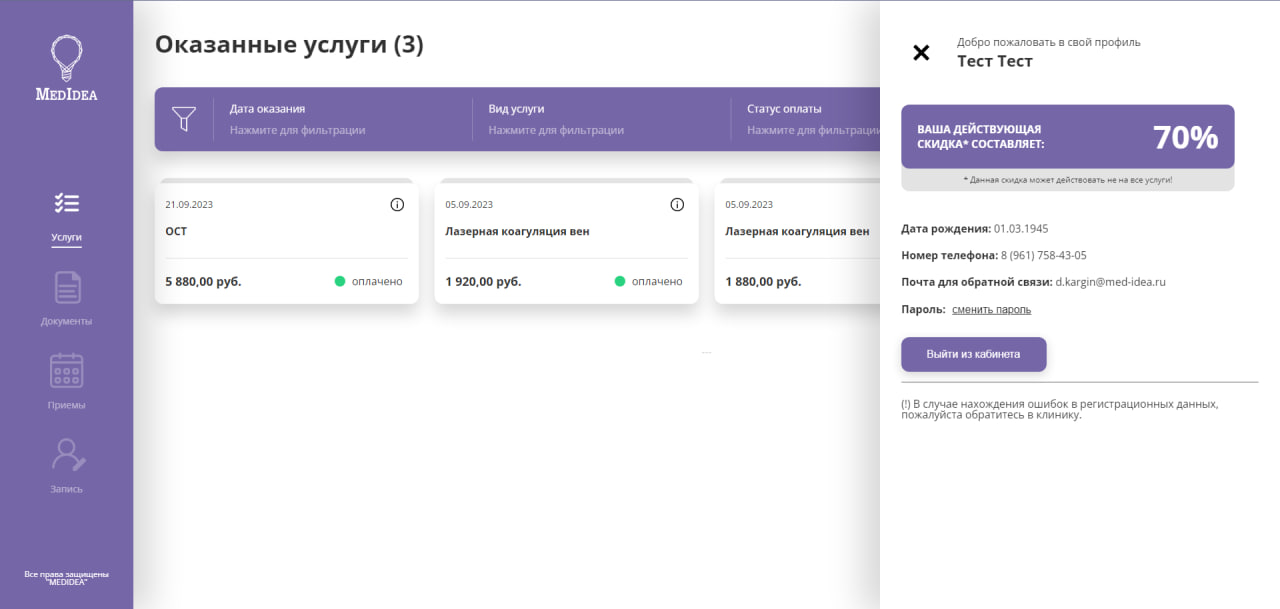
Пациент, перейдя на сайт клиники и зайдя в личный кабинет, по желанию может изменить пароль. В личном кабинете будут доступны электронная карта пациента, предстоящие записи в клинику, история оказанных услуг, возможность записаться на прием и отменить свою запись.

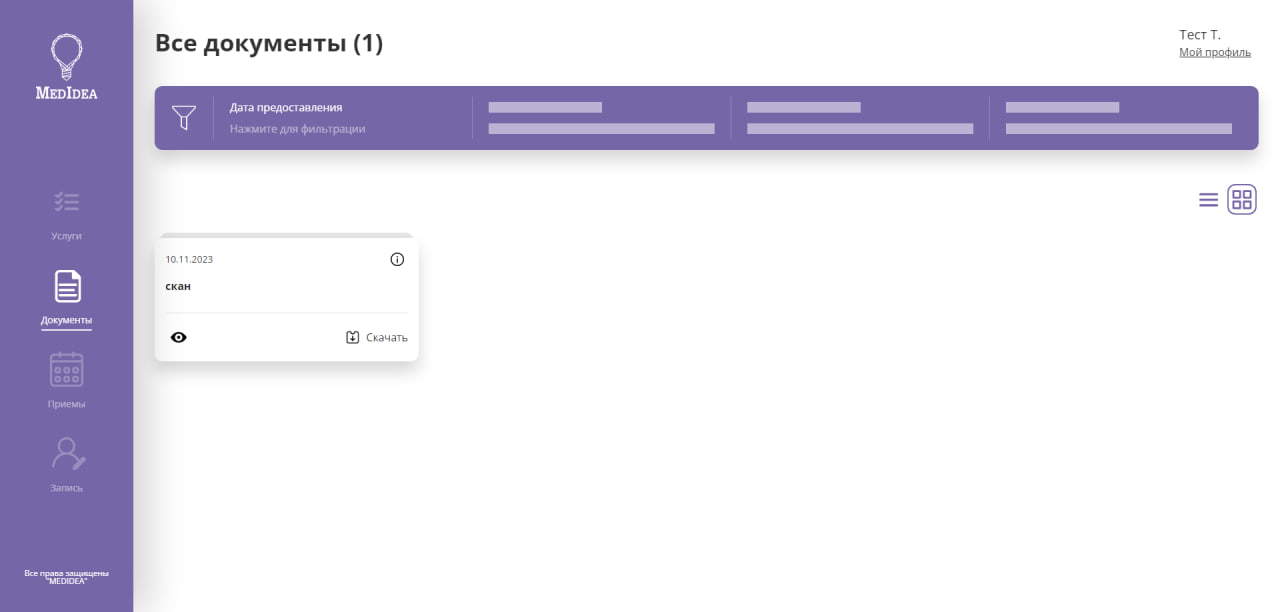
Документы в личном кабинете онлайн можно просматривать только в виде фото или pdf файла. Исследования/протоколы указаны в формате DOCX, поэтому их онлайн нельзя проверить, только после скачивания.



Информация о скидке указана в профиле, если в карте пациента есть, хотя бы одна. Скидка будет добавлена с самым большим процентом.

¶ Настройка Frontend части
В корневом каталоге проекта frontend части необходимо найти файл config.json - это главный и основной файл, в котором находятся параметры для настройки личного кабинета.
В данном файле описан ряд параметров для настройки, имеющий вид "key": "information", где key - ключ, а information - значение данного ключа, которое можно менять.
¶ Настройки пути
В файле config.json значение "batch", заменить на необходимый путь, вида "/…/…/" начиная с корневого каталога сайта, который считается "/". Обязательно использвать / в начале и конце пути. Тоже самое сделать в файле .htaccess, в строке вида "RewriteRule ^ /…/…/index.html [L]", перед "index.html" указать тоже самое что и в config.json, то есть путь путь, вида "/…/…/" начиная с корневого каталога сайта.
ВНИМАНИЕ! Данные настроки могу сохраняться, из-за чего не будет видно результата. Проверять можно через режим инкогнито. Также можно попробывать закрыть вкладку и браузер, затем открыть снова или очистить КЭШ браузера, закрыть вкладку и браузер, затем открыть снова.
¶ Настройка логотипа на вкладке браузера
Для вставки логотипа компании на вкладке браузера, необходимо создать картинку с вашим логотипом размера 64 на 64 пикселя (можно меньше, но желателен такой размер) и файл назвать favicon.png
После чего данный файл необходимо вставить в корневую папку проекта. Компьютер предложит заменить уже существующий файл, подтверждаете. После чего ваш логотип появится на вкладке браузера.
¶ Настройка API для личного кабинета
Первый параметр в файле config.json идет "api". В значение данного ключа вы должны вставить адрес вашего API без http/https протокола.
Пример: Адрес API - http://80.254.102.229:5058/, мы вставляем в значение - 80.254.102.229:5058
¶ Настройка основной информации о компании
¶ Название компании
Для добавления названия свой компании, вам необходимо отредактировать значение ключа "name_company" на название своей компании.
¶ Текст на странице авторизации
Для добавления своего текста на страницу авторизации в личный кабинет, вам необходимо отредактировать значение ключа "welcome_text" на текст, который хотите добавить.
¶ Номер телефона клиники для смены пароля
Для добавления своего номера телефона на восстановления пароля личного кабинета, вам необходимо отредактировать значение ключа "phone_reset_pass" на номер телефона, который хотите добавить.
¶ Настройка смены логотипа
¶ Логотип по умолчанию
Для настройки логотипа который отображается по умолчанию на белом фоне вам необходимо отредактировать значение ключа "logo" на название картинки, которая будет использоваться в качестве логотипа по умолчанию. Так же необходимо поместить в корневую папку сам файл лого, название которого вы указали.
¶ Логотип для цветного фона
Для настройки логотипа который отображается на цветном фоне, вам необходимо отредактировать значение ключа "logo_inverse" на название картинки, которая будет использоваться в качестве логотипа на цветном фоне. Так же необходимо поместить в корневую папку сам файл лого, название которого вы указали.
¶ Логотип для мобильной версии
Для настройки логотипа который отображается на мобильной версии, вам необходимо отредактировать значение ключа "logo_mobile" на название картинки, которая будет использоваться в качестве логотипа в мобильной версии. Так же необходимо поместить в корневую папку сам файл лого, название которого вы указали.
¶ Настройка валюты
Для настройки валюты, в которой отображается стоимость в личном кабинете, вам необходимо отредактировать значение ключа "currency" на необходимую валюту.
¶ Настройка цветов личного кабинета
¶ Цвет по умолчанию
Для редактирования основного цвета (цвет фона, карточек, кнопок), вам необходимо отредактировать значение ключа "color_default" на необходимое значение цвета в Hex (Пример #ffffff).
Для редактирования основного цвета текста (текст который расположен на карточках, кнопках и других элементах имеющих основной цвет), вам необходимо отредактировать значение ключа "color_default_text" на необходимое значение цвета в Hex (Пример #ffffff).
¶ Второй цвет
Для редактирования второго цвета, выделяющегося, который ярче цвета по умолчанию (Меню, кнопки, фильтры), вам необходимо отредактировать значение ключа "color_primary" на необходимое значение цвета в Hex (Пример #ffffff).
Для редактирования цвета текста, расположенного на элементах, фон которых - второй цвет (текст который расположен на меню, кнопках, фильтрах), вам необходимо отредактировать значение ключа "color_primary_text" на необходимое значение цвета в Hex (Пример #ffffff).
¶ Настройка цвета иконок
¶ Иконки на фоне цвета по умолчанию
При смене цвета по умолчанию, иконки могут быть плохо видны. Для хорошей видимости их нужно поменять на противоположенный цвет, для этого вам необходимо отредактировать значение ключа "icons_default_inverse" с значения 0 на значение 1. Этот ключ имеет 2 знания. 0 - иконка имеет свой обычный цвет, 1 - иконка меняет цвет контрастный фону.
¶ Иконки на фоне второго цвета
При смене цвета 2 цвета, иконки могут быть плохо видны. Для хорошей видимости их нужно поменять на противоположенный цвет, для этого вам необходимо отредактировать значение ключа "icons_primary_inverse" с значения 0 на значение 1. Этот ключ имеет 2 знания. 0 - иконка имеет свой обычный цвет, 1 - иконка меняет цвет контрастный фону.
¶ Согласие на ОПД
Для настройки ссылки на документ с согласием на ОПД необходимо отредактировать значение ключа "link_policy", заменив "#" на ссылку на согласие на ОПД.
¶ Карта филиалов
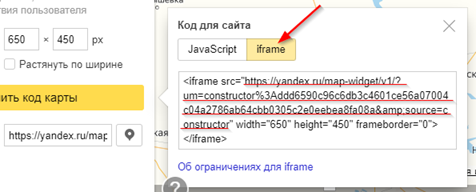
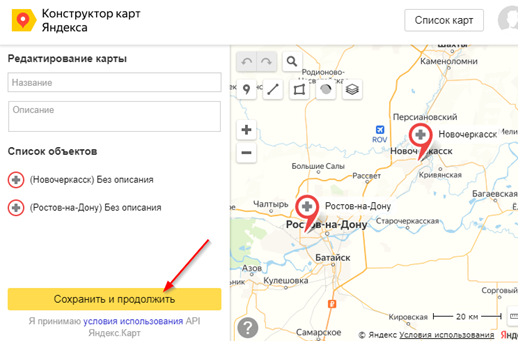
В конфиге есть поле "map_link", чтобы заполнить это поле, нужно перейти по ссылке https://yandex.ru/map-constructor/ (из под аккаунта яндекса сотрудника клиники), создать карту, добавить точки с вашими филиалами, нажать кнопку «Сохранить и продолжить»

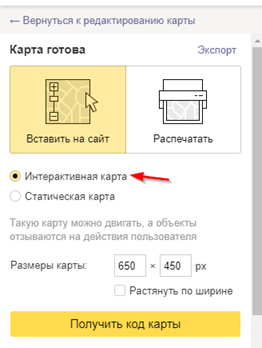
выбрать тип «интерактивная карта», далее «Получить код карты»,

выбрать iframe, скопировать только то, что указано в поле src (подчеркнуто красным) и вставить в config в поле "map_link".